随着微信公众号的普及,越来越多业务都通过微信公众号来实现。用户在微信公众号菜单访问第三方网页,通过微信网页授权机制,来获取用户基本信息,进而实现业务逻辑。
本博文通过简单的例子(java web)来展示如何本地调试微信网页授权(静默授权并自动跳转),不像以前需要把代码部署服务器或者通过装代理软件来调试。
相关准备内容:
java web项目
微信接口测试号
微信web开发者工具
调试微信网页授权接口(静默授权并自动跳转)
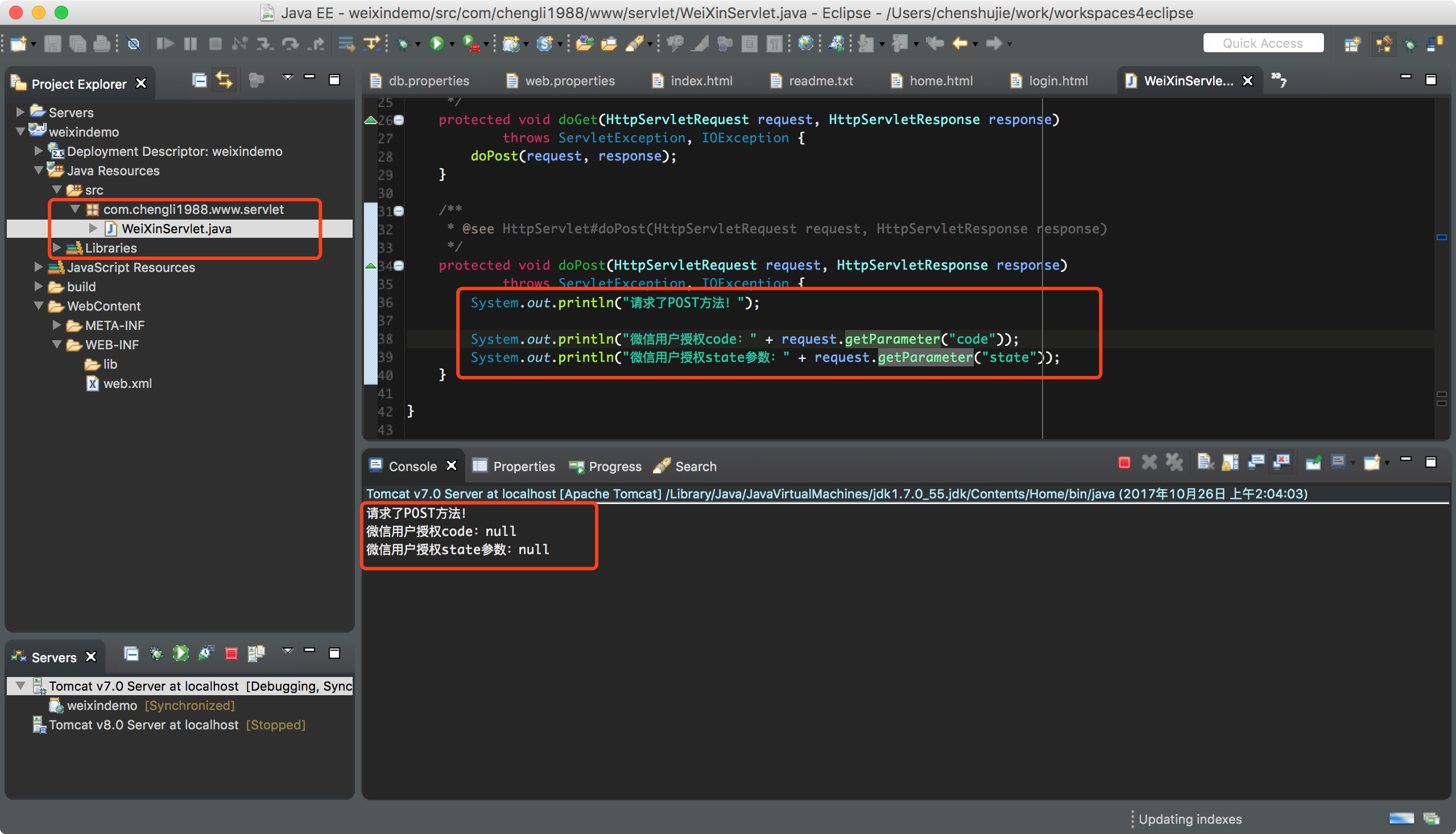
第一步,创建java web项目:
创建java web项目:weixindemo,建立servlet作为微信网页授权接口回调地址,请保证servlet是可以正常访问的;

第二步, 申请微信接口测试号,设置授权回调页面域名:
申请步骤就不在此阐述了,很简单的,点击传送门申请:微信接口测试号申请
申请完成后,登陆微信接口测试号,扫描测试号提供二维码关注测试号。
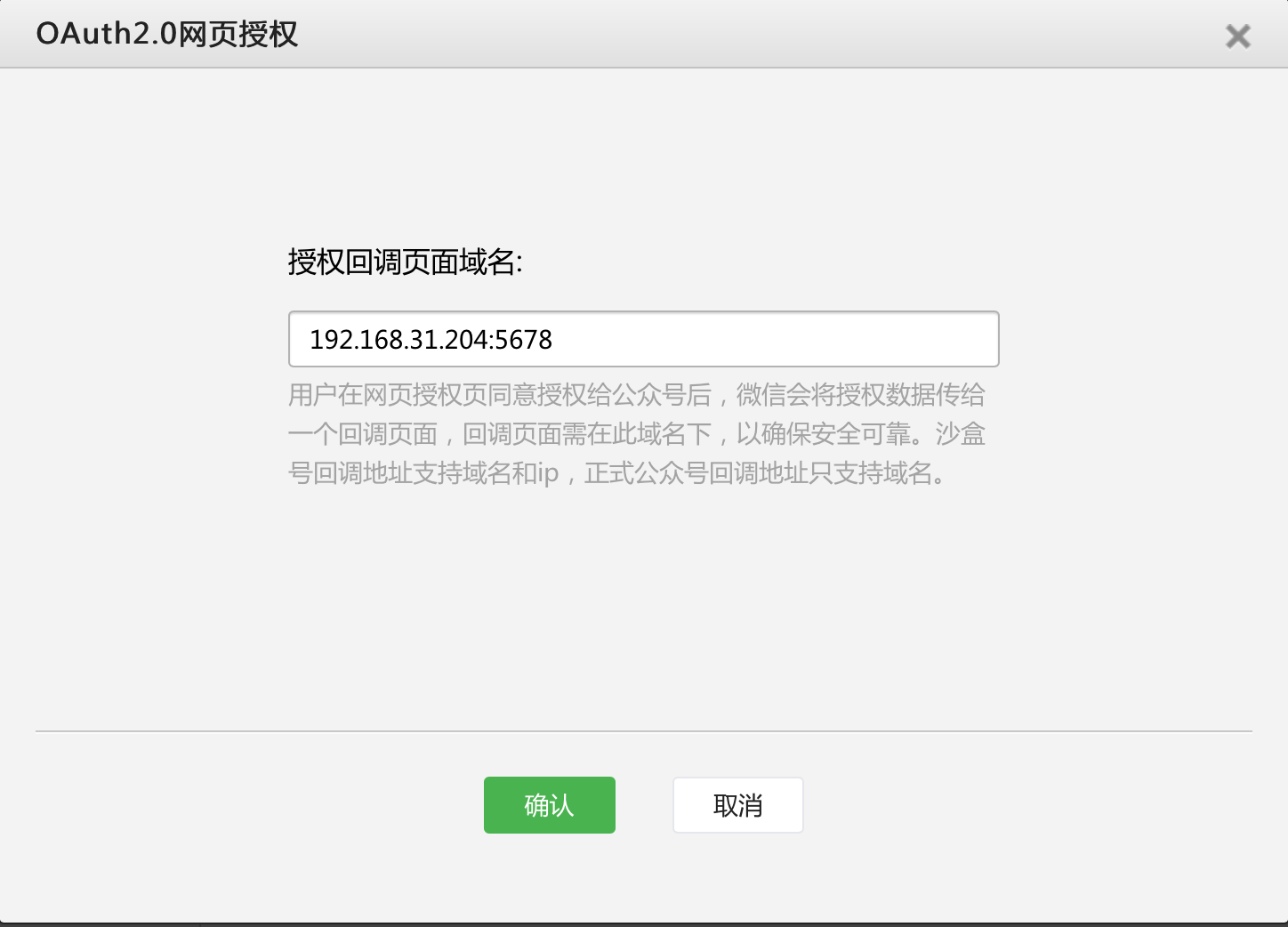
设置授权回调页面域名,在体验接口权限表中,找到 网页服务-网页帐号-网页授权获取用户基本信息 ,点击右边的 修改 链接,

在弹出的窗口,填写你计算机的IP、端口(如果你计算机的IP经常变化,记得及时更改此设置,确保与你计算机的IP一致),

第三步,下载微信web开发者工具:
微信团队还是比较给力的,提供Windows版本和Mac版本,
Windows 64位版本:下载地址
Windows 64位版本:下载地址
Mac版本:下载地址
安装成功后,运行微信web开发者工具,用个人微信登陆(关注了微信接口测试号的个人微信);

第四步,调试微信网页授权接口(静默授权并自动跳转):
a) 创建静默授权的链接(此链接一般配置在微信公众号菜单上):
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
其中:
APPID:微信接口测试号的appID,登录微信接口测试号可以查询到。
REDIRECT_URI:微信网页授权后回调访问你的页面地址
SCOPE:snsapi_base 静默授权固定值
替换后的地址:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx485ef0756148de2a&redirect_uri=http%3A%2F%2F192.168.31.204%3A5678%2Fweixindemo%2FWeiXinServlet&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
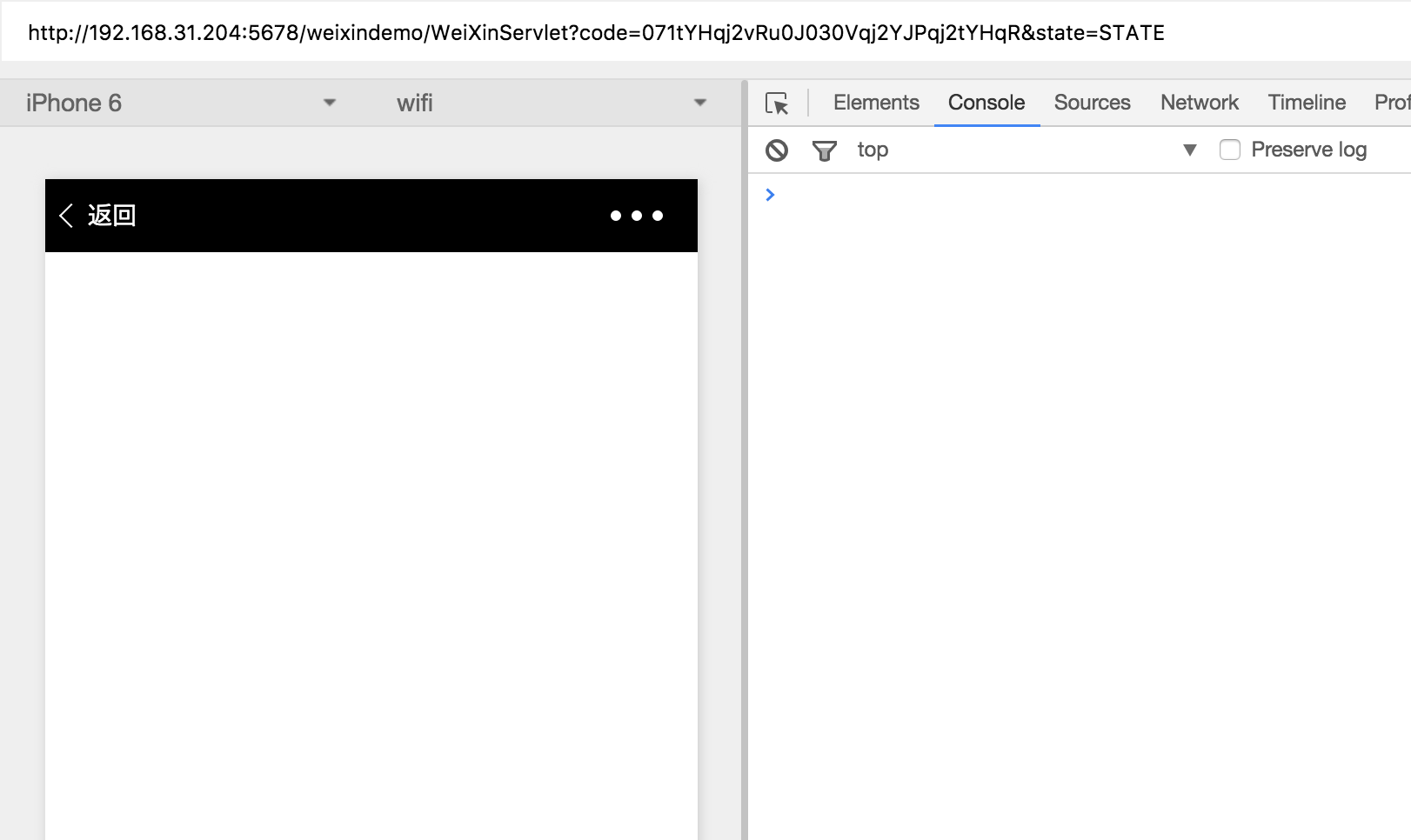
b)将创建好的链接拷贝到微信web开发者工具地址上访问,

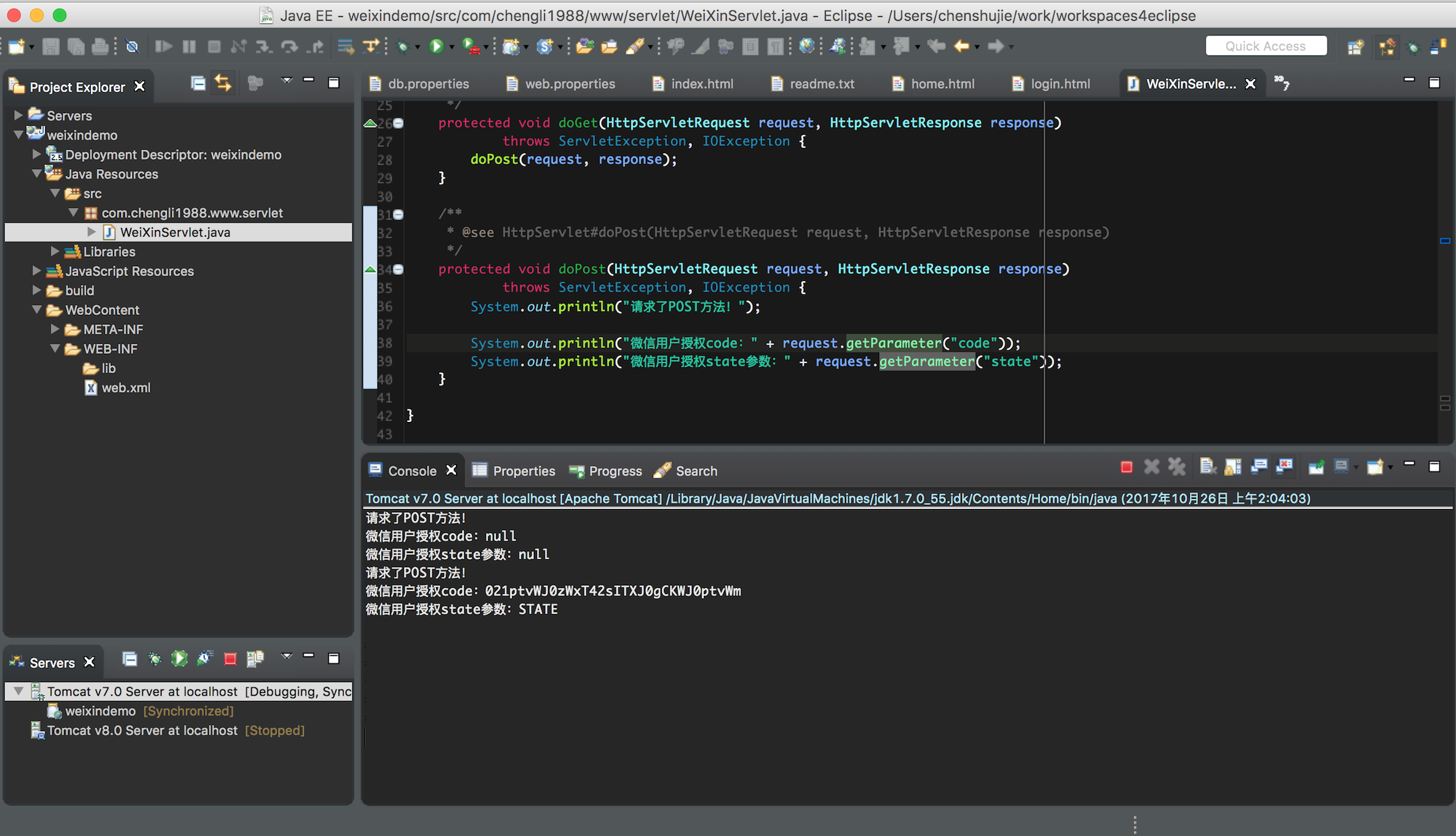
c) 成功获取到code,后续后台可以通过此code来调用微信相关接口获取微信用户信息。

更多微信开发相关知识,请参考微信官方 公众平台开发者文档 !
