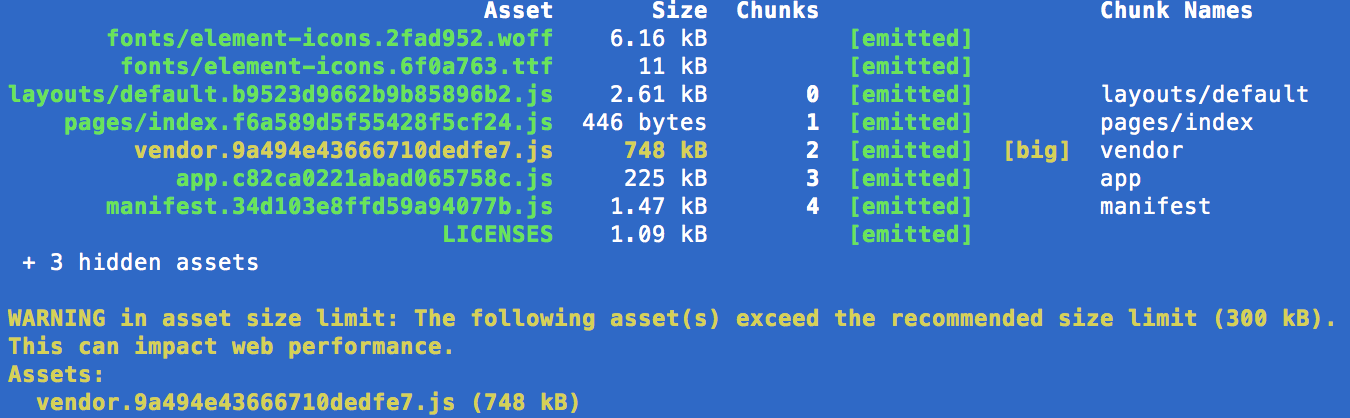
最近开始学习nuxt.js,做个练习Demo。在集成element-ui插件时,打包会提示vendor.xxxxx.js文件超过300kB的警告,如下图:

版本信息:
1、nuxt 1.4.2
2、element-ui 2.4.7
3、webpack 4.7.0
主要配置如下:
a) package.json
{
"name": "Demo",
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start"
},
"dependencies": {
"element-ui": "^2.4.7",
"nuxt": "^1.4.2"
}
}b) nuxt.config.js
module.exports = {
css: [
// 公共 CSS 文件
'~/assets/css/common.css'
// 第三方插件 CSS 文件
{src: 'element-ui/lib/theme-chalk/index.css'},
],
build: {
vendor: ['element-ui']
},
plugins: [
{ src: '~/plugins/element-ui', ssr: true }
]
}c) plugins/element-ui.js
import Vue from 'vue' import ElementUi from 'element-ui' Vue.use(ElementUi)
一、分析打包情况:
Nuxt.js 可以使用 webpack-bundle-analyzer 来分析打包的文件,你可以基于分析结果来决定如何优化它。参考官网文档:https://nuxtjs.org/api/configuration-build 的analyze配置。
nuxt.config.js中analyze的配置如下:
module.exports = {
css: [
// 自定义公共 CSS 文件
'~/assets/css/common.css',
// 第三方插件 CSS 文件
{src: 'element-ui/lib/theme-chalk/index.css'}
],
build: {
analyze: true,
vendor: ['element-ui']
},
plugins: [
{ src: '~/plugins/element-ui', ssr: true }
]
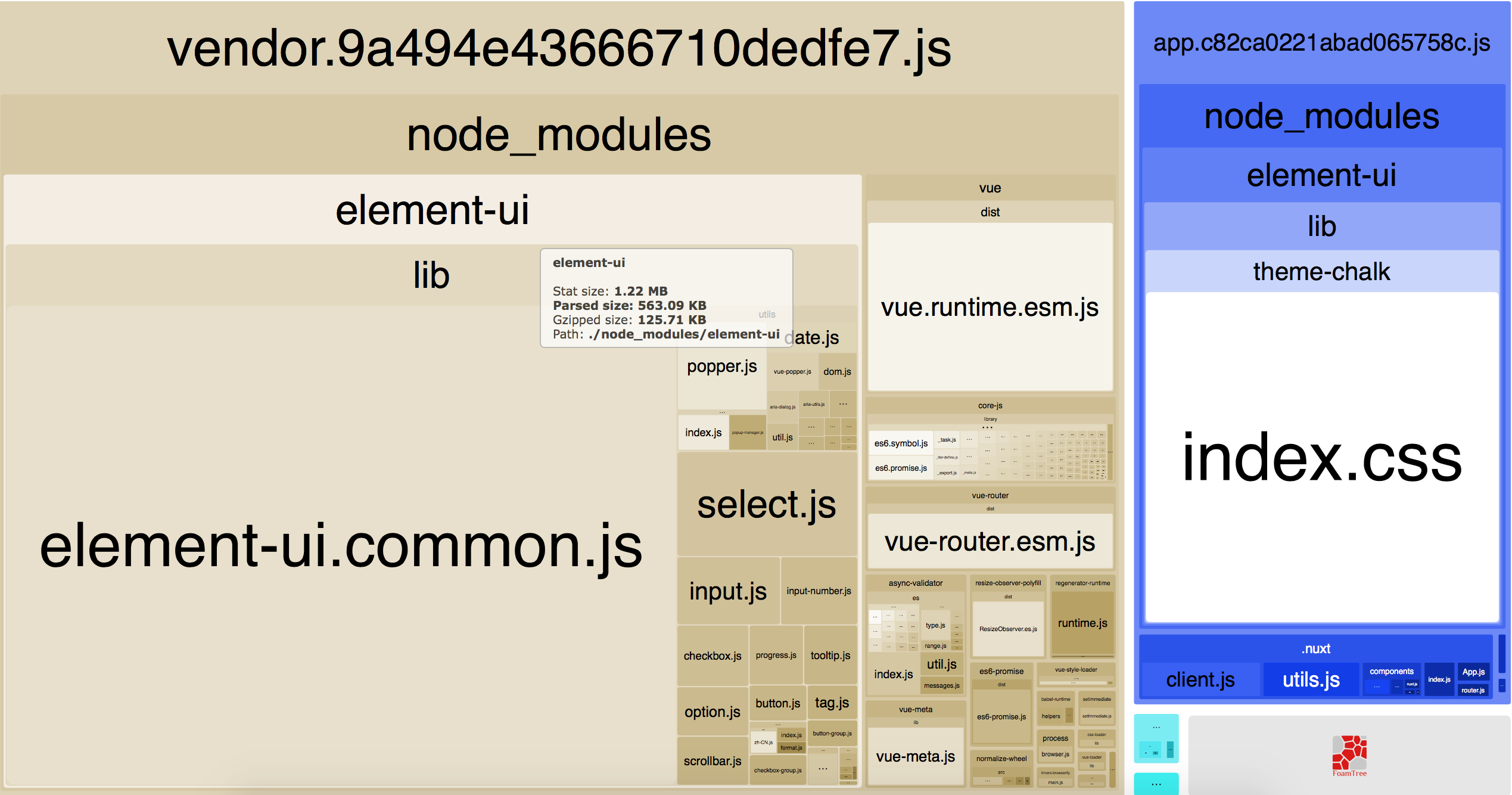
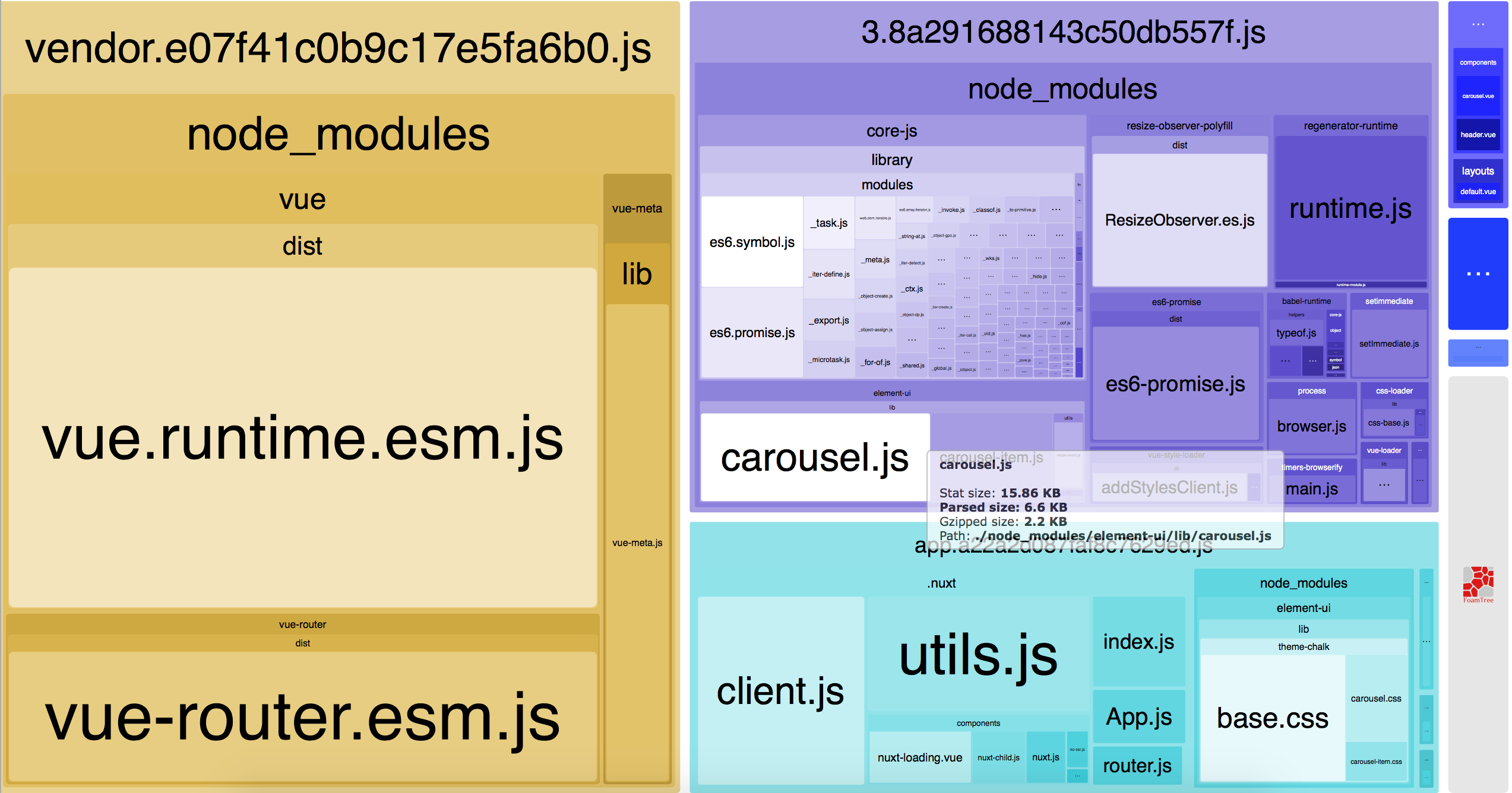
}命令行运行npm run build --analyze进行打包操作后,浏览器会自动打开http://127.0.0.1:8888,页面会展示分析结果,如下图:

可以看的出项目打包是nuxt.config.js中vendor的配置项:element-ui以及项目依赖的vue等js库都打包到vendor.xxxxx.js文件中了,随着引用的库越多,vendor.xxxxx.js文件肯定就是越大。
二、优化方案:
1、maxChunkSize分割文件大小
nuxt.js 在1.2.0版本后提供maxChunkSize配置项来优化控制文件大小。【注意:maxChunkSize有可能会依赖webpack4,这里我没有验证其他webpack版本是否有效。】
nuxt.config.js中maxChunkSize的配置如下:
module.exports = {
css: [
// 自定义公共 CSS 文件
'~/assets/css/common.css',
// 第三方插件 CSS 文件
{src: 'element-ui/lib/theme-chalk/index.css'}
],
build: {
analyze: true,
vendor: ['element-ui'],
maxChunkSize: 300000
},
plugins: [
{ src: '~/plugins/element-ui', ssr: true }
]
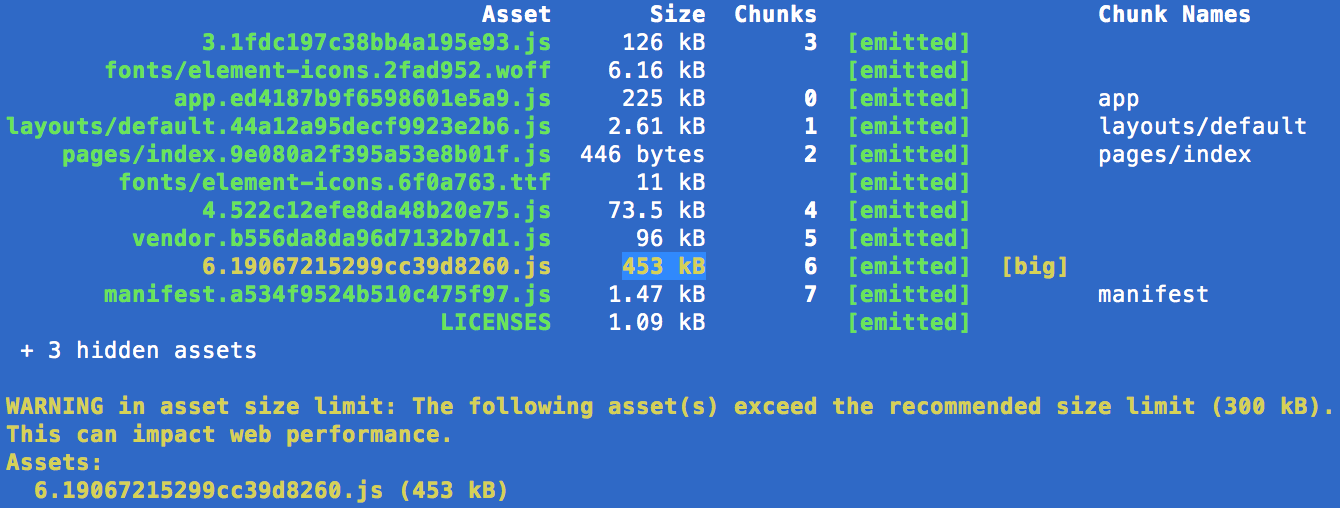
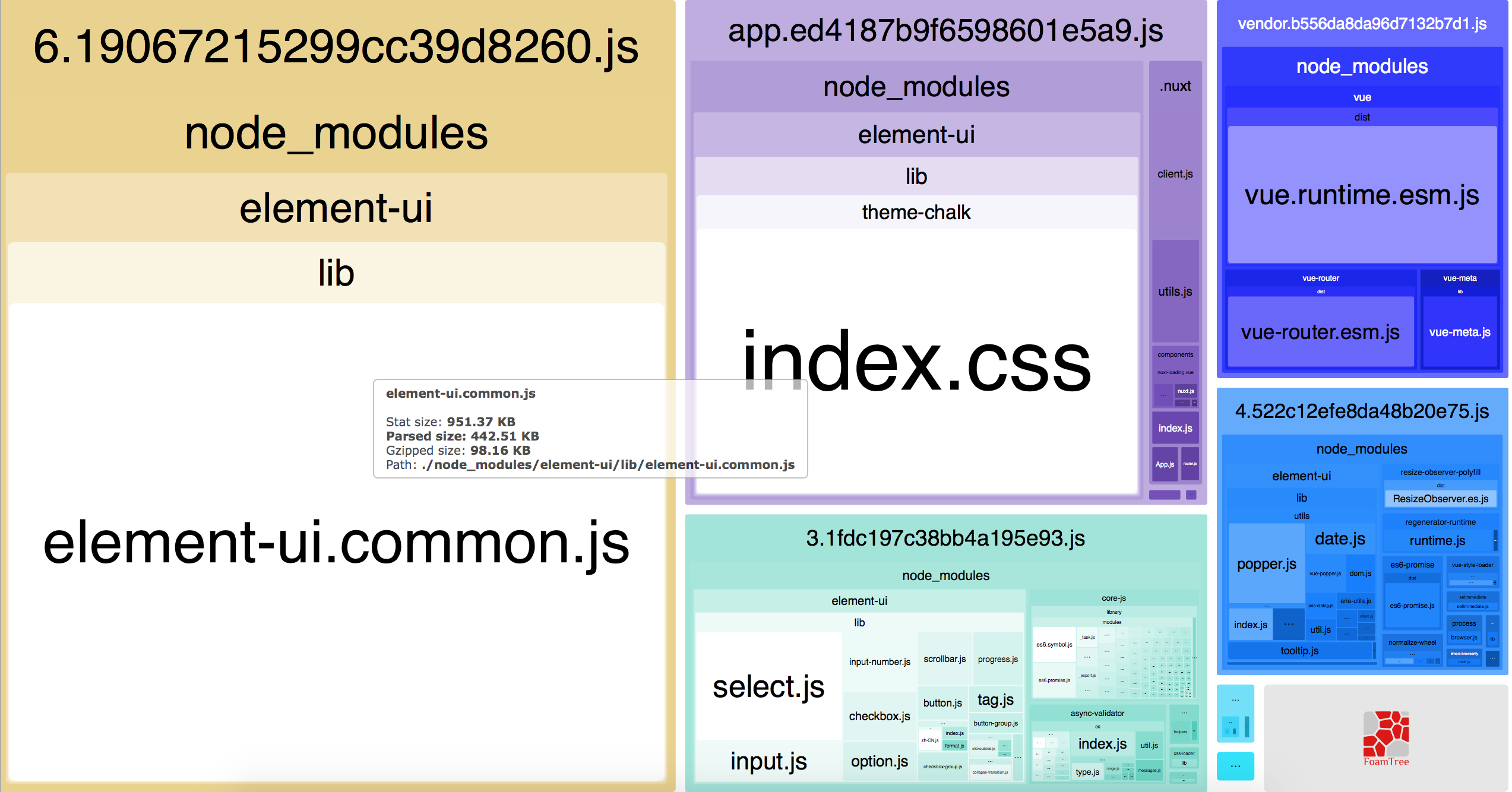
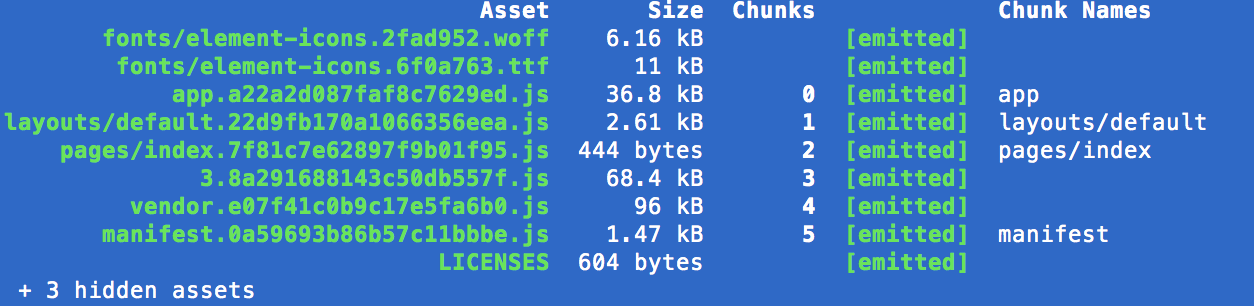
}打包效果如下图:


当然这只能尽可能根据maxChunkSize来控制文件大小,例如element-ui/lib/element-ui.common.js文件大小453kB是超过maxChunkSize的,这里就单独保存在文件 6.19067215299cc39d8260.js 内。
2、按需加载
单单使用maxChunkSize来优化还是不够的,例如使用element-ui,其中只用到了Carousel走马灯功能,没有必要全库引用,这个时候可以通过按需加载来使用element-ui的组件。
a) 先本地安装按需加载插件babel-plugin-component(已安装的忽略次步骤)
npm install babel-plugin-component -D
安装好后package.json如下:
{
"name": "Demo",
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start"
},
"dependencies": {
"element-ui": "^2.4.7",
"nuxt": "^1.4.2"
},
"devDependencies": {
"babel-plugin-component": "^1.1.1"
}
}b) 修改nuxt.config.js:
module.exports = {
css: [
// 自定义公共 CSS 文件
'~/assets/css/common.css'
],
build: {
analyze: true,
vendor: [],
maxChunkSize: 300000,
babel: {
plugins: [
[
'component',
{
'libraryName': 'element-ui',
'styleLibraryName': 'theme-chalk'
}
]
]
}
},
plugins: [
{ src: '~/plugins/element-ui', ssr: true }
]
}c) 修改plugins/element-ui.js:
import Vue from 'vue'
import {Carousel, CarouselItem} from 'element-ui'
Vue.use(Carousel)
Vue.use(CarouselItem)打包效果如下图:


三、总结:
nuxt.js中可以使用maxChunkSize配置和按需加载插件babel-plugin-component来优化项目,当然不是通过这两种方式来优化就够了,具体还要根据实际情况来进行更优的优化。
优化之路,任重而道远...
